Are you getting ready to launch your website? If so, ensuring everything is covered for a successful launch is essential. Creating a website can be an exciting process. Still, it’s important to remember that a website is like any other machine – it requires effective communication and understanding between all parts to run smoothly. Whether preparing a new website or redesigning an existing one, make sure you take the time to communicate effectively with your developer and clearly understand their process. That way, you can ensure that there are no miscommunications or delays in your project and enjoy a successful launch of your new site. A website launch checklist ensures everything essential is handled before your website goes live.
This blog post will discuss the key elements that must be included in your website launch checklist to ensure a successful launch. Let’s dive in!

1. Make Itinerary & Timeline
Creating an itinerary and timeline is an essential part of website launch planning, as it helps ensure the successful completion of tasks on time without any chances of troubleshooting. This will help manage the project better and maximize efficiency.
- The initial step is to list all tasks that must be completed.
- Next, assign each task a due date to track the functions and ensure an error-free website launch.
- Finally, create a timeline for the website launch to achieve completion before the deadline.
Planning before taking any action is the key to success. To ensure that you create the website of your dreams, it is essential to spend some time brainstorming and organizing the steps you need to take. This will help you work in an organized manner and avoid unnecessary hurdles.
2. Get Your Team Onboard
For a successful website launch, getting your team on board is essential. Make sure everyone from the development team to the marketing team is aware of the project timeline, their roles, and the resources necessary for them to complete their tasks.
Update your team on the project’s progress and provide them with any necessary resources. By doing so, you can ensure that each of them is as prepared as possible for the website launch.
By doing so, you can ensure that each of them is as prepared as possible for the website launch.
3. Prepare a staging website
A staging site is an invaluable part of the website development process. It allows you to create a private, mirror-image copy of your final website and make necessary edits before going live. This is essential for ensuring your website is ready to launch without surprises.
When setting up a staging site, it’s essential to test everything, including both content and design, thoroughly. Ensure all the links work properly, images load correctly, and everything looks as expected. Doing this will ensure you can avoid any issues when launching your website.
4. Get Rid Of Minor Errors
Take a few minutes and check for all the errors on the website:
- Users spend a mere 5.59 seconds perusing written content on a website – Forbes. that’s just the blink of an eye! That’s why it’s essential to proofread all the content for grammatical errors, clarity issues, font sizes and styles, white spaces, etc., to deliver your message clearly at a glance.
- Ensure images are fully optimized and have high quality with Alt text. Also, ensure to label the images with clear and concise text properly.
- Look for all the audio and video files, and check their delivery quality. Adding videos to your website can increase engagement by a massive 88% – Forbes, giving visitors longer to learn about your business and helping to boost your brand.
Google Page Speed Insights can help identify and address minor errors on a website. It can provide suggestions for improving page speed, such as reducing image sizes and optimizing code. These suggestions can increase the loading speed of a website and enhance user experience.
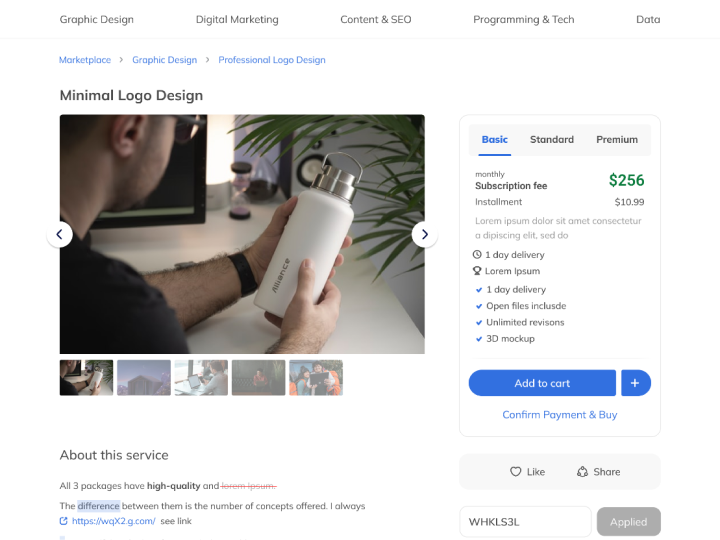
5. Make Sure To Have A Contact Form
Having a contact form on your site is crucial to building credibility and making it easier for visitors to contact you quickly. Contact forms are so effective that 50% of marketers cite them as their primary source of leads – Wpforms! They are a way of collecting data on potential visitors to turn them into long-term clients in the future. So, make sure to have one on your site

6. Ensure Efficient Site Usability
A study says that 88% of online users will only return to a website after a single bad experience – Sweor. That’s why testing your site repeatedly for errors or friction is so important. Run through each feature, button, form, prompt, and notification to ensure everything works correctly.
To ensure the best user experience, do the following:
- Test all the buttons to ensure that they work correctly.
- Fill out all the forms and prompts to ensure the data is saved correctly in the database.
- Test all the pop-ups and push notifications.
- Navigate the site to check for UX writing flaws, proofread each UX element’s content, and make necessary corrections.
- Ensure image optimization to high quality with proper labels.
- Test all sign-ups, logins, or carts (if it’s an e-commerce website) to the best of their functionality.
7. Test for cross-browser functionality
Your team needs to use manual and automated testing techniques to check for cross-browser functionality. Automated testing tools, such as Testsigma, can identify issues with how the website renders on different browsers and help speed up the identification process. However, automated testing can only partially replace the need for human testers as they are familiar with the content and can efficiently pinpoint and correct the errors.
Manual testing on various devices, including older ones, will help ensure the website functions properly on all possible devices and browsers. The team should also test on multiple browser versions, as websites can look and work differently on different browser versions. Testing real browsers and devices allow the team to catch cross-browser compatibility issues before the website goes live.
8. Test The Site For Correct Navigation
Website users spend approximately 6.44 seconds meticulously scanning the main navigation menu – CXL, ensuring they find the page or feature that meets their needs. That’s why you should run all the navigation buttons or labels to test that they move you to the correct page or part, simultaneously keeping up with a great user experience.
9. Make Sure The Website’s Speed Is Consistently High
The statistics show that 47% of users won’t wait longer than two seconds for a website to load – Sweor, which implies that website speed is an essential factor to consider. To ensure your website’s optimization, it’s necessary to pay attention to the three main factors listed below:
Time To First Byte (TTFB)
When testing website speed, measuring the time a visitor’s browser takes to receive the first byte of data from the server is essential. The time measured is known as Time to First Byte (TTFB). Google says a good (TTFB) takes less than 200 milliseconds.
Time To First Draw (TTFD)
Secondly, consider and measure the time a visitor’s browser takes to receive the first image from the web server. The time measured is known as Time to First Draw (TTFD). An ideal TTFD takes less than a second to display graphics, images, or visuals.
Time To Usability
Finally, measure the time it takes for a visitor to be able to use the website. The time measured is known as Time to Usability. In best scenarios, it takes 2-3 seconds to display an entirely functional site to the user.
Considering ideal scenarios for all three terms, you should test your website to deliver an efficient user experience in less time.
10. Track 404 Errors
The errors of the type “Page Not Found,” also known as Error 404, can hurt user experience. Only 23% of visitors who stumble upon a 404 page will make a second attempt to locate the missing page – impact plus. This statistic highlights the importance of removing all 404 errors before launching a website. You can achieve this by tracking these errors via email alerts or using Google Analytics and removing them instantly.

11. Perform All Device Optimization
Recent statistics reveal that as many as 73.1% of web designers agree that having a non-responsive design can contribute to why visitors leave a website – Good Firms. This highlights the importance of optimizing a website for multiple screen sizes and orientations to provide users with the best possible experience. For example, a website might work well in portrait mode on a mobile phone but not landscape mode. Developers must also test how their website behaves when users rotate the device from portrait to landscape and vice versa. Google PageSpeed Insights and Google Search Console serve best in this regard. Both tools can help website owners ensure that their website is optimized and provide valuable insights into improving the user experience across all devices.
Another consideration for web developers is their website’s appearance on different screen sizes. Some websites look great on a large desktop monitor, but they may need help to read or use on a tiny mobile phone screen. Developers must test their websites on different screen sizes to ensure the layout and design are practical across all devices.
12. Equip Your Site With Clear CTAs
Go through all the CTAs on your site and check that they are actionable and responsive enough to convert your prospects into clients.

13. Test Your Social Media Integrations
A staggering 78% of consumers are likelier to buy from a brand after experiencing positive social media interactions – Sprout Social. Therefore, you should test the compatibility of the social media integrations to ensure that they transfer visitors to your brand’s social media accounts. It is a crucial step in increasing your brand’s social media worth.
14. Never Forget Your Website’s Search Engine Optimization
Search engine optimization (SEO) can help increase your website’s visibility by up to 1,000% or more compared to organic social media alone. That’s right – SEO can be a potent tool in driving more traffic to your website, and it’s a must-have for any business looking to maximize its online presence. While it is an ever-evolving and complex field, there are a few fundamental things that all site owners can do to get started.
- One of the most critical considerations of SEO is ensuring your website’s content is well-written and keyword-rich.
- Web crawlers scan a site’s content to understand how it should be displayed to visitors and help them find a site more easily. To help them crawl and display content in the intended format, use the appropriate semantic tags: h1–h6 (heading tags), p (paragraph tags), and ul/ol (unordered and ordered lists).
- Meta SEO tags, which comprise the meta title and meta description, help web crawlers understand what a page is about. They should be brief yet descriptive, including the target keywords for that page.
- It’s also essential to ensure no broken links on your pages, as they degrade the page’s SEO score. Checking with Google Webmaster Tools can help determine if your pages are fetched correctly by Google.
- URL optimization should not be ignored at any cost. A long and complex URL can affect readability. Try to keep it short and straightforward.
- Although we’ve discussed image optimization before, it is worth mentioning here to ensure the site consists of high-quality images with keyword-oriented labels.
- Regarding technical SEO, check for XML and HTML sitemap availability and ensure they include all the required content. Remember to check your robots.txt file once to ensure the correct crawling of your site.
- Last but not least, make sure your website appears as high up on SERPs as possible. The greater your website’s ranking potential, the more likely people will find it.
Typically, the higher you rank, the more traffic you will receive from people searching on Google and other engines. Your website’s pages must contain correct OpenGraph tags for social sharing to rank well.
15. Take all security measures
Recent predictions from Gartner suggest that cyber-attacks are set to increase by a staggering 45% by 2025, meaning that now more than ever, is the time to fortify your online security. There are a few key measures that every site should take to maximize website security:
SSL Certificate
SSL certificates are crucial to encrypt all data sent between the user and the site to protect sensitive information (such as credit card numbers). Make sure to have one.
Anti-malware protection
The second thing is to ensure the site has installed anti-malware protection to guarantee security against attacks.
HTTPS
Finally, it’s important to use HTTPS rather than HTTP to keep users safe by encrypting all data traffic between them and the site.
16. Take Care Of Legal Considerations
To avoid legal issues in the future, consider integrating your site with all the essential terms and conditions, such as:
Privacy policy
To ensure that the users’ data is in safe hands.
Terms and Conditions
In case you own an e-commerce site.
Cookie warning
To inform the users that your site consists of cookies.
17. Setup Analytics to collect data
Configuring analytics to collect data is a reasonably straightforward process, but first, you need to decide which tool you want to use. Google Analytics is a popular option, but many other choices are available.
Once you’ve chosen a tool, the next step is to create an account and add the tracking code to your website. Most agencies provide clear instructions on how to do this, so it should be easy.
Once the code is in place, you can start tracking data about your visitors. This information can help you optimize your site and make it more user-friendly. It can also help you target your advertising efforts more effectively.
18. Crawl Your Site Before Launch
It’s good to crawl your site once before the launch to ensure formatting consistency and that all pages have the correct search engine indexing settings.
Semrush is a popular web crawler tool that makes it easier to audit your website by testing everything from meta tags to response time. It provides a dashboard to view all the issues on the site quickly.

19. Be Prepared With A Backup Solution
Besides testing everything on the staging site, it’s good to install a backup solution and push it to prevent hassle in the future.
Post Website Launch Checklist
Now that your website is officially live, it’s essential to take a step back and analyze its performance. Use analytics software to track your website’s visitors and see where they’re coming from. If you notice that most of your traffic comes from a specific source, consider allocating more of your marketing efforts toward that area. Also, watch your website’s load time; if pages take too long, you may lose potential customers.
Make any necessary changes and optimizations based on your website’s analytics and continue promoting it through all available channels. The more people know about your website, the more successful it will be. Keep up the excellent work, and enjoy watching your business grow!
What’s next?
Now that you know what to include on your website launch checklist, it’s time to start planning your project. If you need help getting started, contact us today. We’re always happy to help!





 Unlock the Limitless Possibilities of Chat GPT: ..
Unlock the Limitless Possibilities of Chat GPT: .. Unlock the Magic of Artificial Intelligence Stor..
Unlock the Magic of Artificial Intelligence Stor.. Chatbot Marketing: Ignite Your Digital Marketing..
Chatbot Marketing: Ignite Your Digital Marketing..








.png)