According to recent research, just one second of extra loading time can lead to an 11% decrease in page views – Forbes. This can lead to fewer conversions, and a higher bounce rate as visitors are less likely to stick around for longer. Taking the time to optimize your website for speed is essential to ensure visitors don’t leave before they’ve had a chance to explore your content.
Website speed optimization can help you decrease bounce rate, increase conversions and make your visitors stay on your site for an extended period.
If your site lacks these advantages, then it’s time to work on improving your site!
WHAT IS WEBSITE SPEED OPTIMIZATION?
Website speed optimization is the process of improving a website’s loading speed and performance by reducing its size, optimizing images, minifying code, and using browser caching, among other techniques. Studies have shown that website speed optimization can result in a significant increase of 9% in traffic for every 400 milliseconds of improvement in page speed – Sitepoint. This study makes optimization an essential factor in website performance and user experience. The goal is to provide a fast, smooth, and efficient user experience, improving user engagement and reducing bounce rates.

WHY IS WEBSITE SPEED OPTIMIZATION IMPORTANT?
A website that takes too long to load is a dead site. This will mean no traffic and conversions, a recipe for disaster

Here’s how this goes:
- Visitors will only leave your site if they get to it quickly enough or wait too long to find what they came for.
- No one wants this! If you’re already losing customers because your site needs to be fixed, you’re also losing money and time.
- Website optimization can ensure your site loads quickly, saving users from waiting for a long time or scrolling endlessly to get what they’re looking for.
A mere 0.1-second improvement in loading time can lead to an 8% increase in conversion rates – Deloitte. It’s a small investment of time and resources that can yield big rewards. So, if you’re a business owner, prioritize website speed optimization for the best results.
This blog will provide you with strategies that’ll help you optimize your site efficiently and increase your productivity.
1. Site Auditing
Before stepping into the website optimization process, it’s good to audit your site and calculate the lackings causing your website to load slowly.
For example, if you have pages that are too slow to load, you need to find out why. Is it because of a low-quality web server? Is it because of a low-quality file? Or is it just because there needs to be more content on the page?

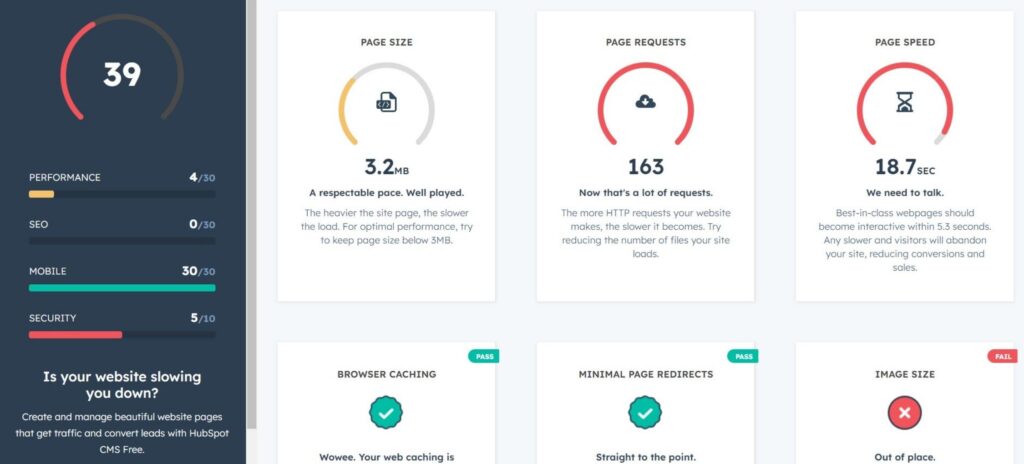
For comprehensive auditing, you can use Hubspot’s free tool, Website Grader, that’ll use its algorithm to audit your site based on four elements:
- Performance
- Mobile Optimization
- SEO
- Security
It will provide a comprehensive breakdown of all four elements, clarifying which parts of the site need to be worked on.
What if you use Google’s tool for auditing your site? We recommend you use Google Search Central, formerly Google Webmaster. It is a powerful tool to help improve your website’s ranking on search engines. It performs the following functions to perform a detailed auditing of the site:
• Automatically creates sitemaps and performs on-site diagnostics
• Alerts you of manual penalties or malware
• Tracks how often your pages are crawled and indexed
• Learns about your website’s backlinks
• Gets detailed information about your website’s search traffic
• Optimizes content for keywords and ensures the website is mobile-friendly and fast-loading
With plenty of free and authentic tools, you can quickly audit your site and check for the lackings.
2. Prioritise issues to be fixed
After auditing your site, you’ll get to know about all the things you need to work on, but working on all of them one by one can take a lot of your time. That’s why we recommend you prioritize the issues to be solved.
For example, “a site taking too much time to load “is a greater issue than “a page struggling too much to deliver the content.” This means you should prioritize reducing the site loading time, which means switching to a more reliable and secure web hosting provider.
You can use speed testing tools for this purpose, such as Google PageSpeed Insight, which will give you an overall score for page speed. It also offers suggestions to fix the issues and optimize your site’s response time.

3. Using a Reliable and Quick Web Hosting
Website hosting is the main component of a website development process on which your site’s operating speed is dependent. It’s where your website’s files and content are stored and represented to visitors when they reach your site. The rate of serving your content to the audience is what matters. When choosing a web host, it is crucial to consider the speed and reliability of the host’s servers.A good web host can help you increase conversion rates significantly, as an average of 4.42% is lost with each additional second of loading time. The best hosts have fast and reliable servers, so your website will load quickly for your visitors.

Currently, there are four types of web hosting:
Shared Hosting:
As the name suggests, your site will share resources with other sites on the server. Its only advantage is that it’s cheap, but if your site has a high traffic volume, it could be more suitable for your business.
Our Recommendations!
HostGator and TMD Hosting are two of the best-shared hosting services providers. Both offer reliable and secure hosting solutions with a wide range of features and tools to help you get your website sprinting.
With HostGator, you get the following:
- unlimited storage
- unmetered bandwidth
- complimentary website migrations, and
- a free SSL certificate.
They also offer 24/7 customer support, a user-friendly control panel, and an uptime guarantee.
With TMD Hosting, you get the following:
- unlimited storage and bandwidth
- a free SSL certificate, and
- a 99.9% uptime guarantee.
They also offer 24/7 customer support and a user-friendly control panel. Both providers offer competitive pricing and provide the highest quality of service. Whether you’re looking to start a blog, build an online store, or create a professional website, HostGator and TMD Hosting are two of the best options for shared hosting.
Cloud Hosting:
Cloud hosting provides you with resources that are 100% dedicated to your site. This helps your site to operate seamlessly and efficiently
Our Recommendations!
A2 Hosting and Cloudways are the best clouds hosting services providers in 2023.
- They provide reliable and secure cloud hosting solutions with top-notch customer service and a simple-to-use interface.
- They offer unbeatable performance, scalability, and affordability.
- With A2 Hosting and Cloudways, you get the power to quickly deploy your cloud hosting needs while also getting the assurance of top security and high availability.
- With their 24/7 customer support, you get relaxed knowing that your website is managed and monitored by the best in the business.
So if you’re looking for a reliable, secure, and cost-effective cloud hosting provider in 2023, A2 Hosting and Cloudways are perfect.
VPS Hosting:
VPS hosting provides you with a single physical server rather than a cloud. Like cloud hosting, it also gives you the benefit of resources fully dedicated to your site. Still, cloud hosting is preferred due to its flexibility and scalability.
Our Recommendations!
Ionos and GoDaddy are the best VPS hosting services providers of 2023. They offer a range of services that make hosting websites easy and reliable.
- Ionos provides an intuitive user interface, allowing users to easily manage their VPS hosting services.
- It also offers robust server security, ensuring that your website is always safe and secure.
- Furthermore, Ionos provides an extensive range of features, such as:
- Unlimited storage
- Unlimited bandwidth, and
- Advanced scalability, allowing you to scale up or down as needed.
GoDaddy, on the other hand, provides a wide range of features, including:
- A user-friendly control panel, robust server security, and unlimited storage.
- It also offers a wide range of add-on services, such as domain registration, SSL certificates, and email hosting.
- GoDaddy’s scalability options make it perfect for businesses looking to grow, allowing them to scale up or down as needed.
Ionos and GoDaddy provide reliable VPS hosting services, allowing you to host your website confidently. Their intuitive user interfaces and comprehensive feature sets offer the perfect solution for businesses of all sizes. Whether you’re looking for a simple VPS hosting solution or something more complex, Ionos and GoDaddy are great choices.
Managed WordPress Hosting:
Managed WordPress Hosting is a type specified for WordPress only. You can use other hosting providers too, but what differentiates it from other providers is its exceptional services that are primarily for WordPress sites.
Additionally, the best hosts offer customer support that is responsive and helpful. If you ever need help with your website, you want to be sure you can get help quickly.
When choosing a web host, be sure to consider the following factors:
- Speed and reliability of the host’s servers
- Customer support
- Price
Our Recommendations!
Bluehost and Dreamhost offer a wide array of features that make them stand out from the competition.
Bluehost offers features such as:
- a free domain name for a year
- unlimited storage and bandwidth
- a website builder, and
- 24/7 customer support.
Their WordPress hosting plans include several security features, such as SSL and automatic daily backups.
Dreamhost, on the other hand, offers powerful performance and scalability. Their WordPress hosting packages feature :
- unlimited storage and bandwidth
- free SSL, and
- automatic WordPress updates.
They also offer a free domain name with all their plans and provide free website migration.
Bluehost and Dreamhost offer various hosting plans tailored to different needs. They provide 24/7 customer support, free site migration, and various security features. With their extensive feature set and reliable service, they will surely be two of the best WordPress hosting providers in 2023.
BONUS PART
If you’re looking for an exceptional service that provides the best in all types of web hosting. You should surely go for Hostinger!
Hostinger is the best hosting services provider for WordPress, VPS, Shared, and Cloud hosting services. It offers unbeatable features and benefits that are sure to make your online presence shine:
- High-speed servers with reliable uptime
- Affordable pricing plans
- Advanced security features
- 24/7 customer support
- Ease of scalability and customization

4. Optimize your Images to Improve Website Speed
Images can make a significant impact on your website’s speed. This is especially true if you have large images on your site. There are a few ways to handle this and make your website faster.
- Reduce the file size of your images before uploading them to your site.
- Try to use as few images as possible. If you don’t need a picture, don’t include it on your site.
- Finally, optimize your images after you upload them to your site. You can change the resolution by compressing them or cropping them.
The result? By compressing images and text, you can save a lot of space – 25% of pages can save more than 250KB, and 10% can save more than 1MB ( Google). This can drastically improve the speed of your website and give visitors a better user experience.
You can take help from commendable image optimization tools out there. For example, Image4.io is a tool that provides complete image optimization, decreases image load time, and manages image CDN and image manipulation.
JPEG Optimizer is an excellent tool for optimizing images. It’s easy to use and offers a range of features to help you get the most out of your images. It allows you to resize, rotate, crop, reduce noise, and apply filters, all with just a few clicks. Furthermore, it offers automatic optimization and compression to ensure your images look great and load quickly. JPEG Optimizer is an excellent choice for anyone looking for a powerful tool for image optimization.

5. Use a content delivery network (CDN)

A content delivery network, or CDN, is a server network that delivers content to users based on their location. A CDN can speed up your website’s loading by caching your content on servers closer to the user’s location. This can be especially beneficial for websites that receive a lot of traffic, as it can help reduce user load time worldwide.
Studies have shown that by leveraging a CDN, loading times can be improved by up to 51% – VentureHarbour, making it a highly valuable asset for any website looking to increase their page’s performance and user experience.
There are several different CDN providers available, and most of them offer a free trial so you can test out their services. Do research before choosing a provider, as not all CDNs are created equal. Some providers offer better performance and more robust features than others.
We’d recommend you consider Google Cloud CDN and Amazon CloudFront.
Amazon CloudFront is an efficient, cost-effective content delivery network that delivers web content to users worldwide quickly and reliably. It offers advanced security features, high performance, and low latency.

On the other hand, Google Cloud CDN is a content delivery network that helps you quickly, reliably, and securely deliver your website, applications, and content to users. It offers high performance, low latency, and advanced security features like DDoS protection.

Both of these softwares are master in their services!
Consider using a content delivery network if you’re searching for ways to improve your website’s performance. CDNs help speed up the loading time for users worldwide, resulting in a better user experience for your website’s visitors.
6. Minimize HTTP requests
HTTP requests are the requests made by your browser to load resources from a website, such as images, scripts, and stylesheets.
The more HTTP requests your website makes, the longer it will take your website to load… One of the best ways to minimize HTTP requests is to consolidate multiple files into one file. For example, you can combine all your JavaScript files into one file or your CSS files into one file. You can also use CSS instead of images for styling, reducing the number of HTTP requests your website makes.
7. Switch To HTTP/2 Protocol
In the prior section, we’ve mentioned minimizing HTTP requests, but what if there is a more comprehensive solution? Instead of dealing with issues encountered when working with HTTP/1.1, you can switch to HTTP/2 protocol as
- It uses binary protocols instead of textual ones used by HTTP/1.1. This means less bandwidth consumption and a decrease in errors.
- It can handle multiple requests simultaneously, unlike HTTP/1.1, which processes one request at a time.
- It pushes likely-to-be-used resources into the browser’s cache even before the request is made, reducing the time consumed in request cycles.
These points justify using the HTTP/2 protocol to reduce the overall processing time.

8. Minify CSS and JavaScript Files
Minification is the process of eliminating unnecessary code from your website and minify CSS and JS files. This can include things like whitespace, comments, and redundant code. You can speed up your site’s loading by minimizing your files by eliminating excess baggage.

Gzipping is a similar process that can be used on your website’s CSS and JS files. Gzip compression can decrease the size of your files by up to 70%, significantly decreasing loading time ( hubspot).
Minification and Gzipping are easy to implement, and plenty of tools are available to help you do so. If you are looking for a reliable resource to do all this for you, you can contact us, and we can help you get your website super fast and easy to use.
9. Use Caching for Repeating Visitors
Caching enables browsers to pre-load a portion of your files to quicken the delivery of your webpage. It is an essential tool for speeding up your website. When caching is enabled, your site will save previously accessed data so that it does not have to be reloaded on subsequent visits. This gives a boost to the loading time of your website. Moreover, it also reduces the:
- bandwidth consumption
- network latency
- the workload of the server
There are a few unique ways to enable caching on your website. Several caching plugins can do the job if you use WordPress or any other CMS. If you are coding your website, you can add caching functionality manually.
It is worth doing, no matter how you choose to enable caching on your website. Not only will it make your website faster, but it will also reduce the load on your server, making your site more reliable
10. Use a Few External Scripts
External scripts are helpful when the same code is used on numerous web pages. They can be a great way to add functionality to your website, but using them sparingly is essential. Too many scripts can slow your website, increase the bounce rate, and automatically decrease conversions, so choosing which ones you use is critical.
Some external scripts are essential for your website, while others are just extras. It’s important to consider which ones are the most important to you and which ones you can live without. If a script isn’t optional, it’s probably not worth slowing down your website.
11. Avoid Using Extra Plugins
Plugins are add-ons or extensions that add new features to the web hostings. When auditing your website, look at the plugins you are using and see if there is any way to reduce that number. Here it is essential to mention that back-end plugins have no effect on the site’s speed, so only look for the front-end plugins.
Here’s how it may cause problems:
- Some plugins perform database requests to show the viewers previous data like ” related articles.” This may slow down the processing.
- Some plugins perform rewriting in the database to update information like recording traffic or personas, which may hinder the speed.
- Some plugins require customization, which increases the number of HTTP requests made by the web page to the server, thus increasing load time.
Remove any plugins that are no longer needed or that you don’t use often. And try to consolidate plugins whenever possible. For example, if you are using two plugins to create a social media widget, combine them into one plugin. This will not only save loading time but will also make updates and maintenance easier.
The bottom line is that more than a few plugins can harm your website’s performance. So be selective when choosing which ones to use and keep the number as low as possible.
12. Optimize your codebase
Your codebase is the foundation of your website. If your website is built using inefficient code, it will load slower than it should. By optimizing your codebase, you can:
- Reduce the processing time because optimized code takes less time to execute, increasing efficiency.
- Reduce memory usage, which can free up space that can be utilized for other processes. Hence, improving the overall performance and load time.
The fun fact is that this can all be done without changing how your site looks or functions.
You can achieve this by
- Keeping your code as simple as you can.
- Using the suitable datatypes.
- Avoid unnecessary reads and writes.
- Using the most efficient techniques to solve a task
13. Minimize Redirects
Redirects are a coding technique that instructs Google to display new content to viewers instead of the old one without being noticeable. In short, redirects send users and search engines to a different URL instead of the one they picked from the results or typed in the browser.
Redirects are an excellent way to connect your high-ranking pages to your updated ones. However, this can impact the load time as more redirects will put more on the server, increasing the processing time.
The solution to this issue is to minimize redirects and update your existing page instead of redirecting it. If shifting is necessary, try not to exceed 2 in a row. Turning to the latest page is the best option instead of creating a chain. You can use FandangoSEO’s redirect checker, which will provide you with a list of absolute redirect URLs and their status to help you with website migrations.
14. Focus on Mobile Responsiveness
According to Statista, mobile internet traffic as the share of global online traffic is 59.72%, which means more than half of the traffic goes to phone browsing.
Preparing your site and testing it only for desktops is unreliable. This may cause processing speed and user experience issues on phones that’ll cause a significant drop in traffic to your website. To avoid the time-consuming process of re-optimizing your site for mobile devices, it is preferable to prioritize mobile while assessing responsiveness for all devices.
15. Consider Using A CMS
The right content management system can save you time and money. With numerous optimizing features and robust output, a good CMS will look after everything crucial for a good processing speed and user experience.
Many content management systems come with built-in CDNs that’ll do any caching required, taking away all your headache in looking for issues and sorting them out.
Many unique CMS like WordPress.org and Hubspot CMS Hub are out there to provide exceptional website building and optimization experience.

16. Check Your DNS Speed
Computers need IP addresses to link to other computers to load websites from where they are hosted. We require a DNS( Domain Name System) that connects a domain name with an IP address.
As DNS servers operate to resolve domain names into IP addresses. This can increase the website’s overall loading time. To avoid this problem, you should choose a reputable DNS service provider like Cloudflare, the fastest in the world, offers 100% uptime, and provides security against several DNS-related threats.
17. Try opting for Asynchronous Loading
Files and functions are loaded synchronously by default, meaning a script or file will load only when the one before it is loaded. This may massively impact the site’s speed performance.
To avoid this problem, use a plugin in your CMS that loads files asynchronously so that JavaScript and CSS files are loaded simultaneously, cutting loading time in half.
18. Choose Fonts Wisely
You might not have given thought to this point before, but it can impact your website’s speed a lot more than your think.
There are various fonts out there, and they, for sure, make your site seem attractive, but these fonts affect the processing speed as each has its own loading time. So, go for those with low loading time.
For example, according to a case study held by keycdn.com, Open Sans has the lowest loading time of 0.476 s, and Open Sans Condensed has the highest loading time of 0.503 s.
19. Use Expires Headers
Expires headers tell the browser whether the resources are to be loaded from the source or can be retrieved from the cache.
Implementing expired headers reduces the loading time as already having the resources available in the cache. The browser will not have to load them; this adds to the user experience.
If you’re using a CMS, expired headers can be added via plugins; otherwise, you can add them manually to the .htaccess file of your site.
20. Remove Extra Baggage
Regular website audits are essential to keep your website running smoothly. You can free up space and improve performance by removing old and unnecessary code. This can be especially important for more senior websites that may have a different level of resources than newer sites.
HERE’S WHAT YOU CAN DO!
You’ve read the ways to make your website fast and easy. Now it’s time to take action. By following these tips, you can ensure your website is quick and easy for everyone! What are your favorite ways to optimize your website? Let us know in the comments below!
If you enjoyed this blog post, check out our other website design and development posts!
We have plenty of great resources to help you create a website that is both fast and easy to use. And if you need any help along the way, our team of experts is always here to lend a hand. Contact us today to get started!





 “Unlock the Limitless Possibilities of Cha..
“Unlock the Limitless Possibilities of Cha.. Unlock the Magic of Artificial Intelligence Stor..
Unlock the Magic of Artificial Intelligence Stor..








.png)