Introduction
Developing a website is an intricate and multi-faceted process that requires careful planning, a clear strategy, and execution. Establishing a website development workflow and process is essential to ensure the project is appropriately managed and completed on time. This blog details each step of the web design and development process, providing an understanding of each phase’s necessary goals and tasks for each stage. By following this comprehensive workflow and process, users can guarantee their website project will be properly managed from start to finish ✅. So let’s take the plunge and unlock your website’s potential!
Did you hear the one about the website that took forever to build? It was never finished! But with this guide, you’ll surely get your website up and operational quickly. 💨 So, buckle up, and let’s get started!
Why is it crucial to have a website development process?
Having a website development process is essential for a successful website launch. This process outlines the timeline for website development, from initial planning to final implementation. It also helps keep growth on track by providing guidelines and milestones to meet throughout the project. A well-structured website development process enables businesses to manage the budget effectively, allowing an accurate estimation of costs associated with website development. Additionally, it helps keep the project organized and on schedule, ensuring that the website is launched on time and with the desired features and functionality. By following a robust website development process, businesses can ensure that their websites are developed efficiently and according to their specifications.
What is the process?
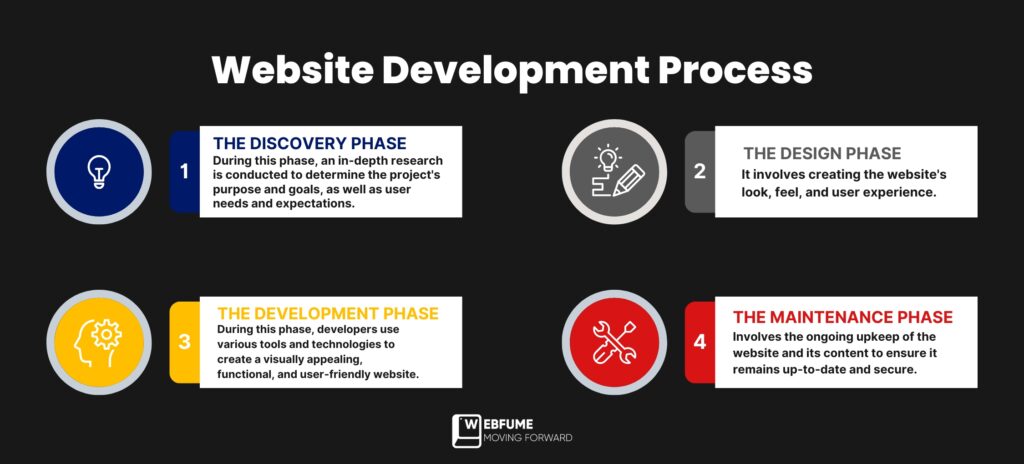
Creating a website involves a strategic process to ensure a successful outcome. The website development workflow starts with understanding the website’s goals, objectives, and target audience. Next, a strategy is created to meet those goals, including the website layout and design, user experience, content, and search engine optimization. Once the process is in place, the development of the website begins, including coding, testing, and debugging. After the website is launched, ongoing maintenance is essential to ensure the website remains up-to-date and relevant. By following this web development strategy, businesses can create a compelling and successful website. To make it clear and comprehensive, we have divided this process into four phases.

Phase 1: The Discovery Phase
With an approximation of 2 billion websites on the internet – Blogging Wizard, having a well-thought-out plan and strategy is essential to standing out. In less than 50 milliseconds, users form an opinion of your website – Taylor and Francis Online, so you must ensure that it accurately reflects your brand. Investing in the Discovery phase of website development is critical to secure your website is unique, engaging, and optimized for success.
The Discovery phase is essential to planning a website layout and development plan. During this phase, an in-depth research is conducted to determine the project’s purpose, goals, user needs, and expectations. This research includes gathering data, researching competitors’ websites, examining current systems or processes, and conducting customer surveys. After completing the study, the team collaborates to develop a website strategy that meets the project’s objectives. The Discovery phase also ensures that all stakeholders clearly understand the project and that all team members are on the same page before progressing with website development. A successful Discovery phase sets up the project for success by allowing informed decisions to be made throughout the process.
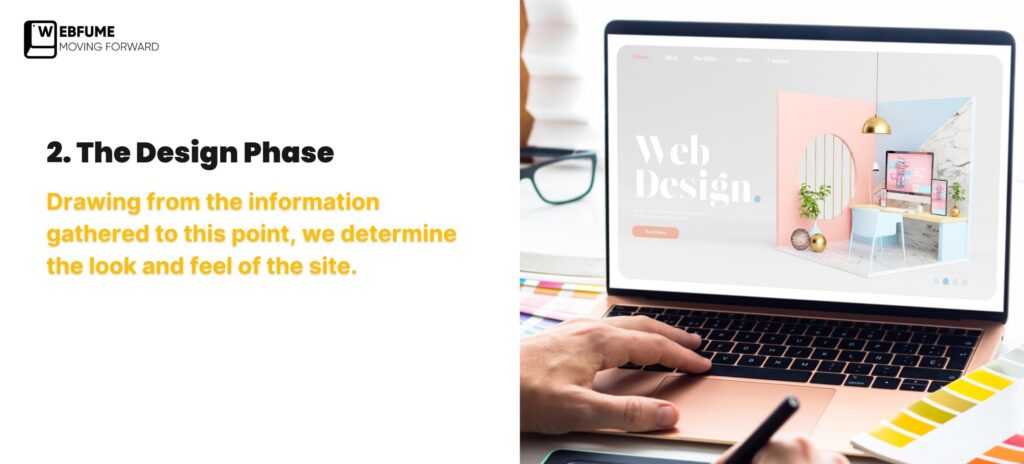
Phase 2: The Design Phase
It’s no surprise that 48% of people say that web design is the number one way they determine the credibility of a business – Virtual Window. After all, the website’s design is often the first thing a potential customer notices and can make or break their impression of the company. Therefore, the design phase of website development is a vital step in the web design and development process. It involves creating the website’s look, feels, and user experience. During this phase, designers and developers collaborate to implement the desired designs while considering the user’s needs. This includes researching user goals, creating a visual style for the website, selecting colors and typography, and selecting imagery and other visual elements to create an appealing interface. After designing the website, developers use coding to make it interactive and functional. The design team works closely with developers throughout this process to ensure the website meets all expectations.
Phase 3: The Development Phase
The development phase in the website development process is one of the most critical steps. Developers use various tools and technologies during this phase to create a visually appealing, functional, and user-friendly website. The development phase requires extensive knowledge of programming languages, design principles, web development frameworks, bug-fixing techniques, and debugging processes. Additionally, developers must ensure that the website meets industry standards for security and accessibility. Once the development phase is complete, the website is ready for rigorous testing before being launched.
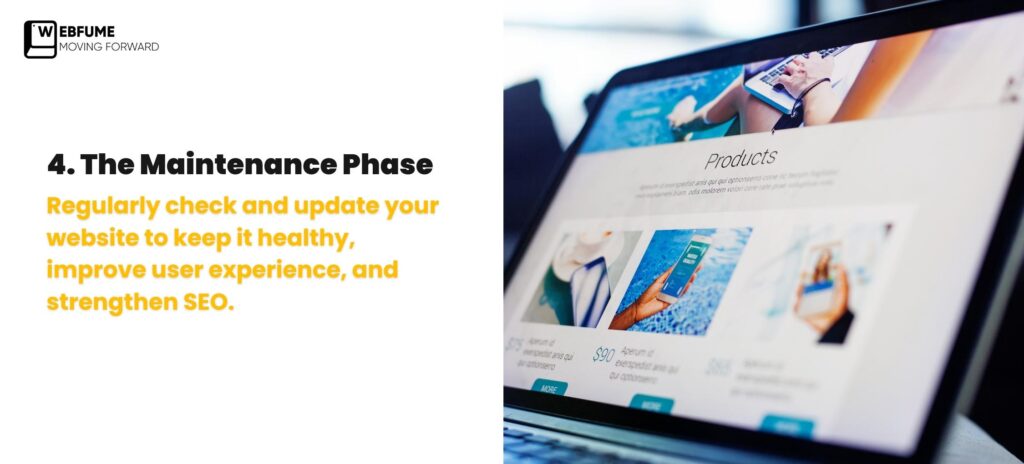
Phase 4: The Maintenance Phase
The Maintenance Phase of the website development process is the final and essential step in ensuring a successful online presence. This phase involves the ongoing upkeep of the website and its content to ensure it remains up-to-date and secure. This includes ensuring that the website functions correctly, all content is accurate, and security protocols are in place. During this phase, the website owner may need to update the design, add new features, or change existing code to keep the website secure and functional. Additionally, this phase may include monitoring website performance and analytics, ensuring the website is visible on search engines, responding to user feedback or requests, and regularly updating content to keep it current. If the website is kept up-to-date and secure, users may have a good experience and be 88% less likely to return – WebFX. Investing in the Maintenance Phase is an integral part of any successful website development process as it ensures a seamless experience for users.
What are the steps involved in each phase?
The steps involved in each phase of the website development process will vary depending on the complexity and scope of the project. Generally, however, each stage can be broken down into these key components:
Phase 1: The Discovery Phase

1. Gather information about the client’s needs and expectations
Understanding a client’s needs and expectations is essential before beginning a website development workflow. To ensure the best possible result for the project, it is crucial to conduct interviews, surveys, and market research to gain insight into the target audience’s preferences, behaviors, and how they will interact with the website. This way, web development can be tailored to meet the client’s and customer’s needs.
2. Research the competition
It is essential to analyze the competition and how they approach website development. This involves researching competitors’ websites to understand their design, content, layout, functionality, usability approach, and user experience. Analyzing these elements will provide invaluable insights that can be used to fine-tune the website and make it stand out from the competition. Additionally, tracking competitors’ website performance metrics, such as page views and user engagement, can indicate what works well for them and which areas need improvement. All this information will help inform the team’s decisions when developing a strategy for success.
3. Scope the project
Defining the project’s scope before beginning the web development process is essential to ensure a successful outcome. This approach outlines the project’s basic requirements, timeline, budget, goal, and website purpose. By doing so, a team can tailor their web development strategy to meet the client’s needs and expectations while ensuring that all aspects of the project are considered and addressed. Additionally, a clearly defined scope helps streamline stakeholder communication and provides a roadmap for the entire web development process.
4. Establish the timeline
It is essential to establish a timeline before beginning the website development process. This timeline should include the estimated deadline for each task and the website’s anticipated launch date. A well-defined timeline ensures that the development team can work efficiently and effectively and that the project is completed within the time frame specified.
5. Finalize the budget
It’s essential to finalize the budget for the website development process before beginning the project. To ensure a successful project, it is crucial to outline accurately the costs for each task and any additional expenses that may arise during the process. This strategic approach will help tailor the website development plan to fit within the client’s budget, resulting in a successful and cost-efficient outcome.
6. Create a list of requirements
Before beginning any website development and design process, creating a comprehensive list of requirements is essential. This list should contain all the features, functionality, and design elements the client wants the website to have. A clear and detailed set of requirements will help tailor the website development process to meet the client’s desired outcome.
7. Design a website map
Designing the website map before starting the web development process is recommended. This approach involves creating a website blueprint, including layout, navigation, content, and functionality. This step before development helps plan out the basics of web development efficiently and ensures the website is user-friendly and visually appealing.
Phase 2: The Design Phase

1. Select the Color Palette
Remember, 39% of web users are drawn to color more than any other visual element when visiting websites – TopDesignFirms. So, carefully select colors to create a visual hierarchy and ensure the website looks professional, conveys the right message to viewers, and is visually appealing while developing the website. The color choices should be based on branding guidelines, target audience preferences, and industry standards. Also, consider how each color will work with others to ensure they complement each other and create a cohesive overall design. Avoid too many colors, as it can make the website look cluttered and hard to navigate.
2. Select the Typography
Choosing typography is essential for website development, as it can make or break a website’s overall look and feel. According to a recent survey, 61.5% of website designers embrace expressive typography to complete their projects and stand out from the competition – GoodFirms. Selecting the right fonts, font sizes, styles, and colors allows you to create a visually appealing and professional website that conveys the intended message to viewers. When selecting typography for a website design, consider how it looks and its readability. Stick to legible fonts in appropriate sizes so visitors can easily read your content. Additionally, ensure that the font style and color chosen reflect the theme of the website and its brand identity. With careful consideration of all these factors when selecting typography for your website design, you can create an aesthetically pleasing and practical online presence.
3. Select the Graphics
Graphics are essential to any website, as they can help create a visually appealing and professional look. To make sure your pictures meet these requirements, choose images that are high quality and relevant to the website’s content. Additionally, use graphics to create a visual hierarchy and make the website interactive and engaging in a way that does not slow down the loading speed. This will help keep user attention for around ½ a second longer than text, as images are often more eye-catching and engaging than text ( CXL). So make sure to include graphics to make your website more attractive, interactive, and memorable.
4. Create the Content
With over 38% of people abandoning a website if the content or layout is unattractive – WebFX, it’s clear that creating engaging and optimized content for users is critical to keeping them hooked. That’s why thinking about the user experience when crafting content is essential.
- Ensure the content is clear, concise, and relevant to the website’s theme.
- Ensure the content is written using language that is easy to understand.
- Make the content more engaging by including visuals such as images or videos.
- Optimize the content for SEO by adding keywords where appropriate and ensuring URLs are correctly formatted.
- Additionally, optimize the content for mobile devices by providing fast loading times on smaller screens
Phase 3: The Development Phase

1. Code and Build the Website Using HTML, CSS, and JavaScript
During the development phase of web design, developers use HTML, CSS, and JavaScript to design and style the website. This includes creating the website architecture, layout, and navigation. Research shows that 37% of visitors leave websites due to poor navigation and design – blogging wizard. This highlights the importance of a perfectly coded, highly functional website. Additionally, developers write code to ensure the website functions correctly and meets all functional and design needs. Once complete, the code is tested for errors before being launched.
2. Test the Website for Functionality and Compatibility
This phase will test the website for usability, compatibility, and aesthetics across multiple web browsers and devices.
- Usability testing will ensure that the website is optimized for all users, functions reliably and efficiently across all browsers, and meets their expectations in terms of usability.
- Compatibility testing guarantees the website performs optimally on all platforms, such as mobile phones, tablets, and computers.
- Aesthetic testing will ensure the website is visually appealing and attractive with a consistent design.
These tests are essential for delivering a seamless experience across all devices, which 83% of mobile users say is very important – Sweor.
3. Make Any Necessary Changes
In this final phase, developers must review the website’s design, functionality, and requirements to ensure they are all met and the website is ready for launch. They must perform rigorous testing to identify and fix any existing bugs, ensuring the website functions correctly. Additionally, they must ensure that all requirements have been met and any necessary changes or adjustments have been made before launch.
Phase 4: The Maintenance Phase

1. Monitoring the Website
Website monitoring is an essential part of the website development process. It involves tracking website performance, analyzing data, and making changes to optimize the website for maximum efficiency and reliability. This ongoing process helps identify any potential issues before they become significant problems, ensuring that the website runs smoothly and effectively.
2. Maintaining the Website
Maintaining a website is an essential part of the website development process. Regular updates, bug fixes, and changes to the website must be implemented to ensure its continued performance and usability. With proper maintenance, your website’s performance and attractiveness can be improved. Research has found that 38% of viewers will quickly bounce and exit your website if your website’s layout isn’t up to par – Bit Rebels. Keeping the website up-to-date is critical for providing visitors with an optimal user experience. Additionally, monitoring analytics and user feedback is essential to track your website’s performance and making necessary adjustments. Doing this will help ensure visitors have a positive experience whenever they visit your site.
3. Making Necessary Updates or Changes
Making necessary updates or changes to a website is an integral part of the website development process. This involves making improvements to optimize the website’s usability and performance and including new features and content. However, it is crucial to note that if a website is not responsive to the needs of its users, up to 40% of them may leave – Bit Rebels. This can significantly affect the website’s success, so ensuring that all changes benefit the website and its users are essential. By ensuring that the website is always up to date and responsive to users’ needs, website owners can maximize their website’s potential and prevent users from leaving.
What questions must you ask yourself at the end of each phase?
At the end of each phase, it is essential to ask yourself the following questions:
Phase 1: The Discovery Phase
1. Have all of the client’s needs and expectations been met?
2. Is the project on track with the established timeline and budget?
3. Has the team addressed all requirements and provided solutions?
4. Is the website map comprehensive and accurate?
Phase 2: The Design Phase
1. Does the color palette reflect the client’s vision for the website in an aesthetically pleasing manner?
2. Does the typography complement and enhance the website’s overall aesthetic?
3. Are the graphics appropriate for the website’s content, helping to convey its message effectively?
4. Is the content engaging, relevant, and optimized for user experience?
Phase 3: The Development Phase
1. Has the website been coded correctly according to industry standards?
2. Is the website functioning as intended and producing the desired results?
3. Is the website compatible with different devices, operating systems, and browsers?
Phase 4: The Maintenance Phase
1. Is the website kept up to date with relevant content?
2. Are any necessary updates or changes being made regularly?
3. Is the website regularly monitored for potential issues or errors?
Takeaways
Website development is essential to ensure a website is appropriately designed and developed. It involves breaking down the entire process into a series of phases, each requiring specific goals and tasks to be completed. Ask yourself questions at the end of each step to ensure that the project is on track and the website is high quality.
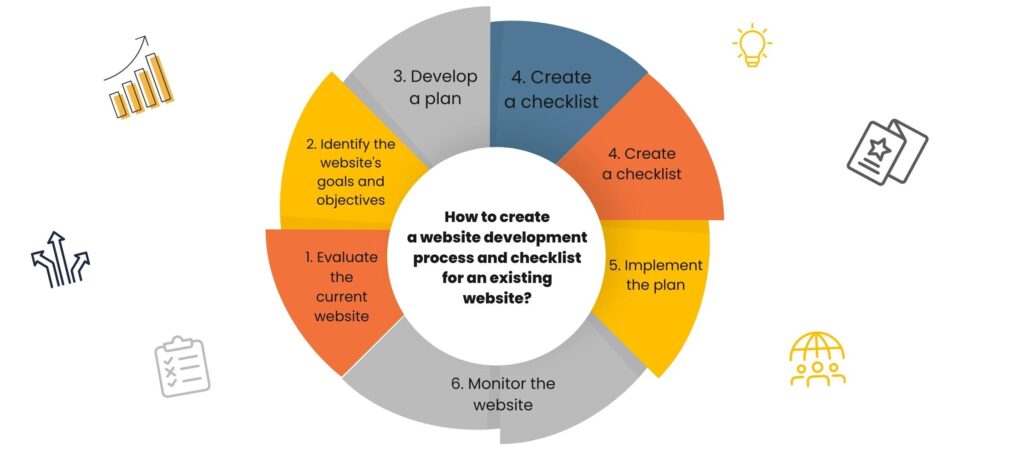
How to create a website development process and checklist for an existing website?
Creating a website development process and checklist for an existing website is essential for ensuring the website is up-to-date, secure, and easy to use. This process and list help you to identify any issues that may be present on the website and to prioritize tasks for improvement. Here are some easy steps to get you started:

1. Evaluate the current website
Analyze the look and feel of the website, including the layout, design, and navigation. Consider the performance of the website and any potential issues that need to be addressed.
2. Identify the website’s goals and objectives
Determine the purpose of the website and the desired outcomes you want to achieve.
3. Develop a plan
Create a project detailing your steps to improve the website and reach your objectives.
4. Create a checklist
Create a list of tasks to ensure that each plan step completes within time
5. Implement the plan
Execute the program and complete the tasks on the checklist.
6. Monitor the website
Track the website’s performance and make modifications if needed.
These steps will help you create a website development process and a checklist for an existing website. This process and list will help ensure your website is up-to-date, secure, and easy to use.
Conclusion
Take the chance to build a website that outdoes your competitors! With a comprehensive website development process and checklist, you can ensure your project is completed on time and to the highest standard, from ensuring that the website meets user needs and expectations to staying up-to-date with the latest trends and innovations. You can be sure that your website provides an excellent user experience and looks great. Start your journey towards a successful website today!
At Webfume, we understand the importance of having a successful website. That’s why we provide exceptional web development services so you can have your dream website. With our help, you can create a website that stands out from the competition, and you’ll have peace of mind knowing it’s been developed to the highest standard. Contact us today to learn more!





 Unlock the Limitless Possibilities of Chat GPT: ..
Unlock the Limitless Possibilities of Chat GPT: .. Unlock the Magic of Artificial Intelligence Stor..
Unlock the Magic of Artificial Intelligence Stor.. Chatbot Marketing: Ignite Your Digital Marketing..
Chatbot Marketing: Ignite Your Digital Marketing..








.png)