Are you looking to hire a web developer for your new development project?
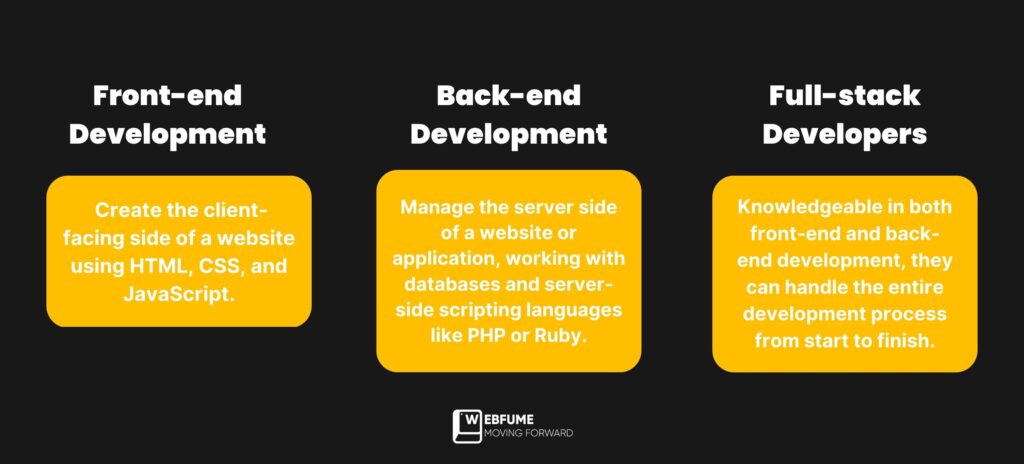
With so many types of developers out there, it can take time to decide which one is right for you. Should you go with a full-stack web developer, a front-end web developer, or a back-end web developer? The answer will depend on the specific needs of your project. Let’s look at the differences between the three and how they can help you create the perfect development team.

Are you looking for the best fit for your web development project? Do you need someone who can provide a comprehensive solution? Or someone who can specialize in one particular aspect? No matter what you need, full-stack, front-end, and back-end developers all have their strengths and weaknesses. Choosing between them can be a daunting task. That’s why we’re here to help.
In this blog, we’ll give you an overview of each type of developer and explain when you might need them. We’ll also discuss the advantages and disadvantages of each one, so you can make an informed decision before hiring your next developer.

Who are Front-end Web Developers?
Front-end web developers create a website’s or app’s visual and interactive elements. They collaborate with designers to develop layouts, graphics, and animations coded into live websites and applications. According to statistics, first impressions of websites are 94% related to design – findstack, meaning the value of front-end developers cannot be overstated. By taking creative designs and making them come to life online, front-end developers ensure that websites and apps look great, function properly, and provide users with an enjoyable experience.

In addition to strong design skills, front-end web developers must understand user experience and be proficient in various programming languages and technologies, such as HTML, CSS, JavaScript, and React. They must be able to design websites that are both visually appealing and easy to use while taking into account performance and scalability considerations. They should also have a basic understanding of databases and server-side programming to work with back-end developers.

Skills Of A Front-End Web Developer
Let’s break down the expertise of front-end web developers into points to help you make a better decision.
Front End Developers should have the following:
- Strong command of HTML, CSS, JavaScript
- Familiarity with front-end libraries and frameworks like React.js, Angular.js, Vue.js
- Understanding of browser compatibility issues and workarounds
- Knowledge of SEO principles and how to apply them to websites and web applications
- Experience with version control systems like git.
- Knowledge of accessibility and web standards.
- Strong problem-solving skills and ability to work in a team environment.
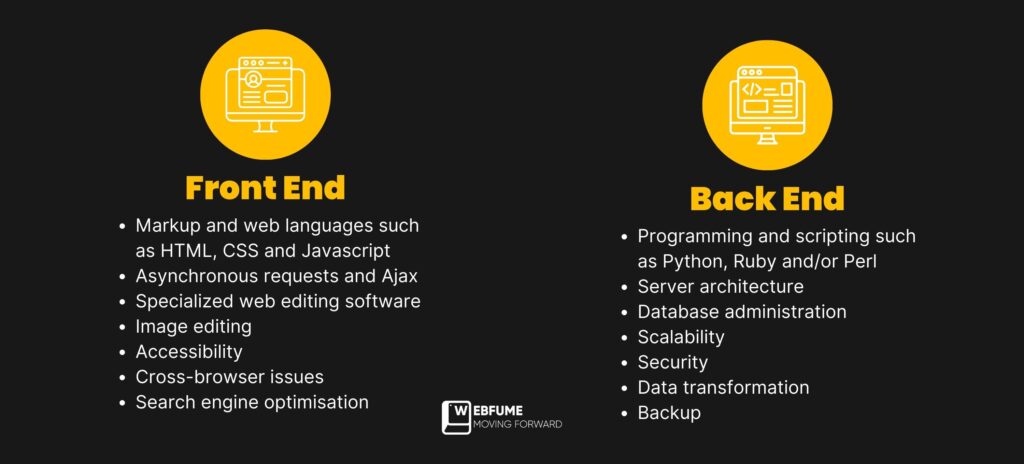
Technologies Involved In Front-End Development
Are you looking to create a stunning website or app with an intuitive user experience? Front-end development can help you bring your ideas to life! It combines web design and coding skills, using HTML, CSS, and JavaScript as the main building blocks. By turning design mockups into functioning websites or apps, front-end developers can create visually appealing, responsive interfaces that users can easily navigate. Get ready to take your project to the next level with front-end development!In addition to these fundamental skills, front-end developers should be familiar with other technologies and tools commonly used in web development, such as templating languages (e.g., Handlebars or Mustache), task runners (e.g., Gulp or Grunt), package managers (e.g., NPM or Yarn), debugging tools (e.g., Chrome DevTools), and various libraries and frameworks (e.g., React or Angular). Finally, understanding SEO best practices is essential for front-end developers because it allows them to create websites optimized for search engines like Google and Bing.

Who are Back End Developers?

Now let’s take a look at the back end. Back-end web developers’ roles and responsibilities involve the following:
- Building the core technology that powers web applications and mobile apps.
- Developing.
- Testing.
- Maintaining server-side software.
Back End Developers should focus on problem-solving and scripting languages such as Java, Python, and Ruby on Rails to develop the core technology. It is also beneficial for them to know client-side logic, server programming languages, and platform tools like Node.js. In addition, understanding hosting services, including Amazon Web Services, Heroku, and Google Cloud Platform, can be helpful in this role.

Skills Of Back-End Developers
In addition to their technical knowledge, successful back-end developers should possess a range of skills, such as;
- A back-end developer should understand algorithms, data structures, and object-oriented programming (OOP).
- They must also be proficient in server-side scripting languages like PHP, Node.js, and Python.
- Furthermore, they should understand database systems such as MySQL, MongoDB, and Redis.
- Additionally, back-end web developers need to have the ability to develop software from scratch and debug existing code.
- Finally, a good back-end developer should be able to solve problems and think critically about the solutions they choose for their projects
Technologies Involved In Back End Development
When we look at the technologies used for back-end development, we must consider both the language and the framework. A few popular languages for back-end development include JavaScript, Java, PHP, Python, and Ruby. Some popular frameworks include Django, Express.js, Laravel, and Rails. It’s also important to consider other tools involved in back-end development, such as databases and web servers. Popular databases include MySQL, MongoDB, and PostgreSQL, while web servers include Apache and NGINX. When choosing a back-end developer, these tools must be considered, as they greatly influence the project outcome.

Who are Full Stack Web Developers?
Full-stack web developers are an invaluable asset to any web development project. They possess a unique skill set that combines front-end and back-end development expertise. They have an in-depth knowledge of HTML, CSS, JavaScript, and database systems and proficiency in server-side languages such as Python or PHP and server architecture. Full-stack developers can bring your idea to life accurately and quickly because they thoroughly understand a website’s components. Highly sought-after professionals are worth their weight in gold for any project.

Skills Of Full Stack Developers
When you are looking for a full-stack developer, there are some essential skills that you should look for.
- These include robust front-end and back-end development knowledge and experience in web design, databases, and server-side scripting languages.
- In addition to these technical skills, a full-stack developer should be adept at problem-solving and agile development processes.
- They should also have good communication skills, as they will often work closely with other team members to create a seamless user experience.
- Finally, full-stack web developers should be comfortable working with front-end and back-end technologies to ensure their projects are built on a solid foundation.
Technologies Involved In Full Stack Development
Regarding full-stack development, the technologies used can vary depending on the project. A full-stack web developer may use a combination of HTML, CSS, and JavaScript for front-end development and back-end languages such as PHP, Python, and . NET. Additionally, they may work with databases like MySQL or frameworks such as Ruby on Rails to create dynamic websites or applications. It is essential to note that these technologies can be combined and adapted to meet different project requirements.
Advantages And Disadvantages Of Each Discipline
When selecting the correct type of developer for your project, your choice can be the difference between success and failure. It’s vital to consider the pros and cons of each discipline so you can make an informed decision.
You can create a powerful, effective product that meets all your needs with the right developer and approach. So, take the time to explore the advantages and disadvantages of each type of developer and make sure you choose the one that’s right for you.
Front-end development is excellent for creating dynamic, user-friendly websites that engage visitors and simplify the user experience. However, front-end developers can be expensive, requiring extensive web design and coding skills.
Back-end development focuses on databases and server-side technologies. It is ideal for complex applications that require efficient database maintenance and a secure server environment. However, troubleshooting back-end development can take time and effort due to its complexities. Full-stack developers are multi-skilled developers who possess a wide range of programming knowledge. This versatility benefits projects that require a combination of front and back-end technologies. On the downside, there may only sometimes be enough work to keep full-stack developers busy, which can lead to costly overhead expenses.

Additional Considerations When Making a Decision
There are vital considerations when deciding which type of web developer to hire for your project. The project’s scale and scope, the amount of time and resources you have available, and your budget should all be considered. If you’re working with limited resources, a Full Stack Developer might be the most cost-effective option since they can handle both the Front End and Back End tasks.
Hiring specialized Front End or Back End Web Developers may be an accurate fit depending on your specific needs if you have more time or money to invest in the project. Additionally, it may be necessary to outsource certain aspects of the project if it is too large for one team or has an unusually tight timeline – this requires careful planning but can be beneficial in the long run.
WRAP-UP
No organization or business is the same, and neither are their development needs. When selecting a developer for your next project, choosing the most appropriate type is essential. This blog overviewed the three main types of developers and their key characteristics. By understanding these factors, you can make an informed decision when selecting a developer for your project. It is essential to consider how experienced the developer is in delivering projects similar to yours, how well they communicate with team members, their availability, and cost-effectiveness.
Consult us if you need assistance finding the right fit for your project. We have experienced developers that can meet any of your development needs. With this knowledge, you can select the perfect developer for your next project and set yourself up for success!





 Unlock the Limitless Possibilities of Chat GPT: ..
Unlock the Limitless Possibilities of Chat GPT: .. Unlock the Magic of Artificial Intelligence Stor..
Unlock the Magic of Artificial Intelligence Stor.. Chatbot Marketing: Ignite Your Digital Marketing..
Chatbot Marketing: Ignite Your Digital Marketing..








.png)